Anleitung 4.0.16 auf 4.1.00 updaten
1. Backup und Lizenz !Wichtig!
1.1. Sichern Sie vor dem Updateprozess Ihre Shopdatenbank mit PhpMyAdmin oder MySqlDumper und das komplette Shopverzeichnis per FTP um eventuelle Datenverluste zu vermeiden!
1.2. Überprüfen Sie ob Ihre Lizenz für Version 4.1.0 freigegeben ist!
1.3. Ist meine Lizenz freigegeben ?
Um das Update von 4.0.16 auf 4.1.0 durchzuführen muss Ihre Lizenz für 4.1.0 freigegeben sein.
Für Welche Version Ihre Lizenz gültig ist, finden Sie in der lic/license.txt Datei
z.B.:
company: xt:Commerce GmbH
created: 2009-10-09 01:18:15
key: b108799745bdb247a128f5842fae50d5
license: VEYTON - Ultimate
mailaddress: max_mustermann@xtcommerce.com
maxproducts: 0
name: Max Mustermann
project: xt:Commerce Veyton
maxversion: 4100
Der Parameter maxversion gibt hierbei die maximal mögliche Version an.
Wichtig:
Führen Sie das Update nur aus wenn Sie eine Lizenz mit maxversion: 4100 besitzen!
Sollten Sie eine Lizenz ohne "maxversion" haben und noch keine neue Lizenz per E-Mail erhalten haben, können Sie unter folgender URL eine aktualisierte Lizenz anfordern:
http://addons.xt-commerce.com/index.php?page=send_license
Sollte dieses nicht funktionieren, kontaktieren Sie den Support unter helpdesk@xt-commerce.com
( Nennen Sie bitte Lizenz-Key und/oder Lizenznummer Ihrer Lizenz )
2. Update der Datenbank:
2.1. Cache Leeren:
Leeren Sie zunächst den Cache des Shops, indem Sie sich per FTP verbinden und alle Dateien mit kryptischen Namen in den Ordnern "/cache/" und "/templates_c/" löschen.
2.2. Schreibrechte
Setzen Sie auf den Ordner /templates/ die Rechte 777 (rekursiv)
Erklärung: Da der 4.1 nur noch das Template xt_grid beiliegt wurden auch alle Plugin-Templates auf xt_grid angepasst. Damit beim Update des Dateisystems (Schritt 3.) die Plugin-Templates nicht überschrieben werden, kopiert das Updatescripts die alten Plugin-Templates ( z.B. /plugins/my_plugin/templates/plugin-tpl.html ) in den Plugin-Template-Ordner ( /templates/IHR-TEMPLATE/plugins/my_plugin/plugin-tpl.html ) des aktiven Templates. (Weitere Informationen zu dieser Technik finden Sie hier.)
2.3 Plugin Update vorbereiten
Laden Sie die Dateien der Version 4.1.00 unter folgender URL herunter:
http://helpdesk.xt-commerce.com/index.php?/Knowledgebase/Article/View/1073/203/update-4016-auf-4100
Kopieren Sie bevor Sie das Update-Script starten folgende Plugins in den Ordner /plugins/ Ihrer Shopinstallation:
- magnalister ( \upload\plugins\magnalister\ nach /ihr-shop/plugins/ )
- vt_billsafe ( \upload\plugins\vt_billsafe\ nach /ihr-shop/plugins/ )
- xt_ekomi ( \upload\plugins\xt_ekomi\ nach /ihr-shop/plugins/ )
- xt_reviews ( \upload\plugins\xt_reviews \ nach /ihr-shop/plugins/ )
Eine Installation dieser Plugins ist nicht notwendig, lediglich die Dateien müssen vorhanden sein, da das Updatescript diese benötigt.
2.4. Datenbank Updatescript
Laden Sie das Updatescript von folgender URL herunter:
http://helpdesk.xt-commerce.com/index.php?/Knowledgebase/Article/View/1073/203/update-4016-auf-4100
Übertragen Sie das Updateverzeichnis (xtUpdater) per FTP in Ihren Shopordner.
Starten Sie das Updateskript über den Browser:
http://www.ihr-shop.tld/xtUpdater/index.php
Folgen Sie nun den Anweisungen des Updatescriptes um das Update der Datenbank zu komplettieren.
Sollte die Seite weiß sein, kopieren Sie bitte die Datei "php.ini" aus Ihrem Ordner /xtAdmin/ in den Ordner /xtUpdater/.
Hinweis für Multiupdates: Das Script ist grundsätzlich in der Lage den Shop auch von niedrigeren Version als 4.0.16 auf 4.1.00 zu updaten, jedoch empfehlen wir dieses nur wenn Sie große Erfahrung mit dieser Arbeit haben. Sollte es zu einem Problem kommen ist es äußerst schwer nachzuvollziehen welcher der Schritte das Problem auslöst. ( Die Alternative ist, die verschiedenen Updates nacheinander auszuführen.)
Wichtig: Führen Sie das Skript vollständig aus, bis die Meldung "Update Erfolgreich" erscheint.
3. Update des Dateisystems:
Für das Dateiupdate wird die 4.1.00 Vollversion benötigt, diese finden Sie unter folgender URL:
http://helpdesk.xt-commerce.com/index.php?/Knowledgebase/Article/View/1073/203/update-4016-auf-4100
Um das Dateisystem des Shop auf den neuesten Stand zu bringen, müssen Sie lediglich alle Shopdatein bis auf die Datei /conf/config.php (, ggf. das Template xt_default, siehe "Hinweis Template") und das Verzeichnis /xtInstaller/ mit den Dateien aus dem neuen Shoparchiv (4.1) überschreiben.
Überprüfen Sie danach die Schreibrechte der Ordner:
- /cache/
- /media/
- /templates_c/
- /plugin_cache/
Diese Ordner benötigen inklusive aller Unterordner die Rechte CHMOD 777 (Schreibrechte).
4. Plugins
Sollten Sie eines der folgenden Plugins verwenden, deinstallieren Sie dieses und installieren es erneut:
( Selbstverständlich sollten Sie die Daten (Zugangsdaten bei Payment-Plugins) zuvor sichern )
- xt_payments
- xt_amazon_checkout
- xt_rescission
- xt_orders_invoices ( optional: auf 1.1.0 - Sichern Sie das Rechnungstemplate, falls Sie dieses verändert haben )
- xt_bestseller_products
- xt_recaptcha ( Installation, sofern Sie das Plugin nutzen wollen - Anleitung )
- xt_trusted_shops
- xt_trusted_shops_schutz
- xt_cleverreach ( Aktualisierung notwendig! Aktuelle Version )
Der Version 4.1 liegen außerdem einige neue Plugins bei:
- sx_cloud_zoom ( Lupen Funktion für Ihre Produktbilder )
- vt_billsafe ( Rechnungskauf via Billsafe )
- xt_addthis ( Social-Media-Buttons von addthis.com )
- xt_ekomi ( Shopbewertungen und Produktbewertungen )
4.1 xt:Payments 2.0
Es ist notwendig, dass Ihr xt:Payments-Account auf die 2.0 Version von xt:Payments freigeschaltet wird.
Dieses übernimmt unser xt:Payments-Sales-Team für Sie.
Bitte schreiben Sie vor dem Update Ihres Shops eine kurze Mail an sales@xtpayments.com , die Kollegen werden Ihnen dann den Vorgang im Detail erläutern.
5. Template Update:
5.0.1 Templateupdate Admin:
Ersetzen Sie den Ordner /templates/_xtAdmin komplett mit dem neuen Ordner aus dem Download ( /templates/_xtAdmin/ ) der 4.1.0
5.0.2 Hinweise zum Templateupdate des Shops:
In der Version 4.1.0 von xt:Commerce ist das brandneue Template xt_grid enthalten, welches sich auf dem neusten Stand der Technik befindet:
- Grid basiert
- HTML5
- Ladezeitenoptimiert
- Suchmaschinenoptimiert
- Microformate
- usw.
Sollten Sie ein eigenes Template verwenden, würden wir empfehlen das Template auf Basis des xt_grid neu zu entwickelt. Gerne empfehlen wir Ihnen hier auch einen Dienstleister der dieses (oder auch das komplette Update) für Sie übernimmt. Kontaktieren Sie uns.
Sollte dieses keine Option für Sie sein führen Sie stattdessen Schritt "5.1. Template Update" für Ihr Template aus.
5.1 Template Update: zwingend erforderliche Änderungen:
5.1.1. /templates/IHR-TEMPLATE/index.html
In dieser Box wird dem Kunden die Möglickeit geboten zwischen Mobile- und Browser-Version des Shops zu wechseln.
Erstellen Sie im Verzeichnis templates/IHR-TEMPLATE/xtCore/boxes eine neue Datei mit dem folgenden Inhalt und speichern diese anschließend unter dem Namen box_mobile.html ab:
{if $mobile_active and $smarty.session.isMobile neq 'true'}
<a href="{$link}" rel="nofollow">
{txt key=TEXT_MOBILE_SWITCH_LINK}
</a>
{/if}
{if $smarty.session.isMobile eq 'true'}
<a href="{$link}" rel="nofollow">
{txt key=TEXT_MOBILE_DESKTOP_SWITCH_LINK}
</a>
{/if}
Fügen Sie diesen Code an der gewünschten Stelle in den Shop ein:
{box name=mobile}
Besonders gut eignet sich meistens die Position im Footer der Website, z.B.:
<p class="footer">
{content block_id=6}
{if $_content_6|count > 0}
{foreach name=aussen item=box_data from=$_content_6}
<a href="{$box_data.link}">{$box_data.title}</a>
{/foreach}
{/if}
</p>
<!-- NEU -->
<div id="mobile_link" class="footer">
{box name=mobile}
</div>
<!-- ende -->
Suchen Sie:
{box name=search}
Ändern Sie dieses in:
{box name=search htmlonly=1}
Suchen Sie:
{box name=information}
Ändern Sie dieses in:
{box name=information htmlonly=1}
5.1.2: /templates/IHR-TEMPLATE/xtCore/pages/navigation/nav_count.html
Ersetzen Sie die Inhalt dieser Datei mit folgendem Code:
{if $page_name neq ''}<div>{txt key=TEXT_PAGINATION_TITLE} {$actual_page} {txt key=TEXT_PAGINATION_FROM} {$last_page} {if $page=='categorie'}{txt key=TEXT_PAGINATION_IN} {$page_name}{/if}</div>{/if}
5.1.3: /templates/IHR-TEMPLATE/xtCore/pages/navigation/nav_pages.html
Ersetzen Sie die Inhalt dieser Datei mit folgendem Code:
{if $pages|@count gt 1}
{foreach from=$pages item=page_link key=pager_number}
{if $actual_page>=4 and $pager_number eq '1'}
<a href="{$page_link}" {if $actual_page > $pager_number}rel="prev"{/if}{if $actual_page < $pager_number}rel="next"{/if}>{$pager_number}</a>
{/if}
{if $actual_page eq $pager_number}
<a href="{$page_link}" class="navigation_selected" {if $actual_page > $pager_number}rel="prev"{/if}{if $actual_page < $pager_number}rel="next"{/if}><b>{$pager_number}</b></a>
{else}
{if $actual_page<=($pager_number+2) && $pager_number<=$actual_page}
<a href="{$page_link}" {if $actual_page > $pager_number}rel="prev"{/if}{if $actual_page < $pager_number}rel="next"{/if}>{$pager_number}</a>
{/if}
{if $pager_number>=$actual_page && $pager_number<=($actual_page+2)}
<a href="{$page_link}" {if $actual_page > $pager_number}rel="prev"{/if}{if $actual_page < $pager_number}rel="next"{/if}>{$pager_number}</a>
{/if}
{/if}
{if $actual_page<($last_page-2) and $pager_number eq $last_page}
<a href="{$page_link}" {if $actual_page > $pager_number}rel="prev"{/if}{if $actual_page < $pager_number}rel="next"{/if}>{$pager_number}</a>
{/if}
{/foreach}
{/if}
Info: Die Anpassungen 5.1.2 und 5.1.3 optimieren die Ausgabe der Pagination (Blätterfunktion) der Kategorien.
5.2 Template Update: empfohlene erforderliche Änderungen:
5.2.1 /templates/IHR-TEMPLATE/xtCore/pages/products/products.html
In der Version 4.1 haben wir die Master-Slave-Liste (Liste der Slave-Artikel) und die Produkt-Optionen-Auswahl in zwei unterschiedliche Hooks eingefügt, statt nur einen zu verwenden wie bisher. Folgende beiden Änderungen sind durchzuführen, ggf. müssen Sie hier noch an der Anzeige der Produkte etwas optimieren:
Suchen Sie:
{hook key=product_info_tpl_cart}
Fügen Sie dahinter ein:
{if $products_master_flag == 1 OR $products_master_model != ''}
<div class="box">
{hook key=product_info_tpl_options}
</div><!-- .box -->
{/if}
Suchen Sie:
{hook key=product_info_tpl}
Fügen Sie dahinter ein:
{if $products_master_flag == 1}
<div id="productlist" class="ptabs">
{hook key=product_info_tpl_productlist}
</div><!-- #productlist -->
{/if}
Folgende Anweisungen fügen die Mikroformate auf der Produkt-Detail-Seite ein, diese Werte sind für den Nutzer der Shops unsichtbar, können jedoch von Crawlern gelesen werden.
( Einen Hinweis zum prüfen dieser Änderungen finden Sie am Ende )
Suchen Sie:
{if $review_stars_rating}<div class="hrlightgrey"></div>
Danach einfügen:
<span itemprop="review" itemscope itemtype="http://data-vocabulary.org/Review-aggregate"><span itemprop="rating" style="display:none;">{$products_average_rating}</span><span itemprop="count">{if $products_rating_count}{$products_rating_count}{else}0{/if}</span></span>
Suchen Sie:
{img img=$products_image type=m_info alt=$products_name|escape:"html"
Ersetzen mit:
{img img=$products_image type=m_info alt=$products_name|escape:"html" ... itemprop=image}
WICHTIG: "..." können verschiedene Optionswerte der image-Funktion sein, übernehmen Sie diese aus der ursprünglichen Zeile
Suchen Sie:
{$products_description}
Ersetzen mit:
<span itemprop="description">{$products_description}</span>
Suchen Sie:
{if $smarty.const._CUST_STATUS_SHOW_PRICE eq '1' and $products_price.formated neq ''}
Fügen Sie dahinter ein:
<meta itemprop="currency" content="{$smarty.const._STORE_CURRENCY}" />
<span itemprop="price" style="display:none;">{$products_price.plain}</span>
Suchen Sie:
<h1>{$products_name}</h1>
Fügen Sie dahinter ein:
<h1 itemprop="name">{$products_name}</h1>
Fügen Sie am Anfang der Datei ein:
<div itemscope itemtype="http://data-vocabulary.org/Product" >
Fügen Sie am Ende der Datei ein:
</div>
5.2.2 /templates/IHR-TEMPLATE/xtCore/pages/navigation/breadcrumb.html
Diese Anpassung fügt die Mikrodaten auch in den Breadrumb des Shops ein. Ersetzen Sie den Inhalt der Datei mit diesem Code:
<ul>
<li>{txt key=TEXT_YOU_ARE_HERE}</li>
{foreach name=aussen item=breadcrumb from=$top_navigation}
{if $smarty.foreach.aussen.last == false}
<li><div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="{$breadcrumb.url}" itemprop="url"><span itemprop="title">{$breadcrumb.name|escape:"html"}</span></a></div> ></li>
{else}
<li>{$breadcrumb.name|escape:"html"}</li>
{/if}
{/foreach}
</ul>
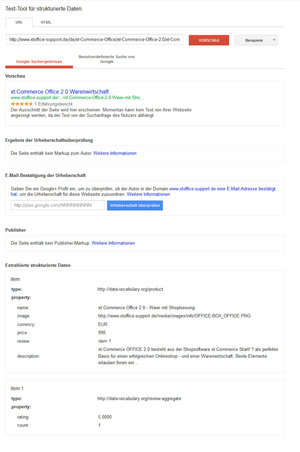
Testen der Mikrodaten:
Suchen Sie ein Produkt in Ihrem Shop, welches eine Bewertung, sowie ein Bild hat. Kopieren Sie die URL dieses Tools in das Google Test-Tool für strukturierte Daten Das Ergebnis sollte diesem Screenshot ähnlich sein: |
5.2.3 CSS & JS Minify Funktion:
In diesen Dateien finden Sie die Befehle zur Einbindung der CSS und Javascript Dateien:
- /templates/IHR-TEMPLATE/javascript/js.php
- /templates/IHR-TEMPLATE/css/css.php
Übernehmen Sie die Dateien aus dem Tempalte xt_grid, sollten Sie eigene Scripte eingebuden haben fügen Sie diese mit der Funktion $xtMinify->add_resource hinzu
Beispiel 1 - Javascript:
Vorher:
<script src="<?php echo _SYSTEM_BASE_URL . _SRV_WEB . _SRV_WEB_TEMPLATES._STORE_TEMPLATE; ?>/javascript/jquery.nivo.slider.js" type="text/javascript"></script>
Nachher:
$xtMinify->add_resource( _SRV_WEB_TEMPLATES._STORE_TEMPLATE. '/javascript/jquery.nivo.slider.js',160);
Beispiel 2 - CSS:
Vorher:
<link rel="stylesheet" href="<?php echo _SYSTEM_BASE_URL . _SRV_WEB._SRV_WEB_TEMPLATES._STORE_TEMPLATE; ?>/css/nivo-slider.css" type="text/css" media="screen" /> <link rel="stylesheet" href="<?php echo _SYSTEM_BASE_URL . _SRV_WEB._SRV_WEB_TEMPLATES._STORE_TEMPLATE; ?>/css/nivo-slider/default/default.css" type="text/css" media="screen" /> <link rel="stylesheet" href="<?php echo _SYSTEM_BASE_URL . _SRV_WEB._SRV_WEB_TEMPLATES._STORE_TEMPLATE; ?>/css/nivo-slider/light/light.css" type="text/css" media="screen" /> <link rel="stylesheet" href="<?php echo _SYSTEM_BASE_URL . _SRV_WEB._SRV_WEB_TEMPLATES._STORE_TEMPLATE; ?>/css/nivo-slider/dark/dark.css" type="text/css" media="screen" /> <link rel="stylesheet" href="<?php echo _SYSTEM_BASE_URL . _SRV_WEB._SRV_WEB_TEMPLATES._STORE_TEMPLATE; ?>/css/nivo-slider/bar/bar.css" type="text/css" media="screen" /> <link rel="stylesheet" href="<?php echo _SYSTEM_BASE_URL . _SRV_WEB._SRV_WEB_TEMPLATES._STORE_TEMPLATE; ?>/css/fuktionsliste.css" type="text/css" media="screen" />
Nachher:
$xtMinify->add_resource(_SRV_WEB_TEMPLATES._STORE_TEMPLATE.'/css/nivo-slider.css',210); $xtMinify->add_resource(_SRV_WEB_TEMPLATES._STORE_TEMPLATE.'/css/nivo-slider/default/default.css',220); $xtMinify->add_resource(_SRV_WEB_TEMPLATES._STORE_TEMPLATE.'/css/nivo-slider/light/light.css',230); $xtMinify->add_resource(_SRV_WEB_TEMPLATES._STORE_TEMPLATE.'/css/nivo-slider/dark/dark.css',240); $xtMinify->add_resource(_SRV_WEB_TEMPLATES._STORE_TEMPLATE.'/css/nivo-slider/bar/bar.css',250); $xtMinify->add_resource(_SRV_WEB_TEMPLATES._STORE_TEMPLATE.'/css/fuktionsliste.css',260);
5.2.4: /templates/IHR-TEMPLATE/xtCore/forms/contact.html
Das Kontaktformuar wird durch diese Änderung durch ein Telefon-Feld ergänzt:
Suchen Sie:
<tr>
<td style="white-space:nowrap;"><strong>{txt key=TEXT_COMPANY}</strong> </td>
<td>{form type=text name=company params='maxlength="40" size="40"' value=$company}</td>
</tr>
Setzen Sie dahinter ein:
<tr>
<td style="white-space:nowrap;"><strong>{txt key=TEXT_PHONE}</strong> </td>
<td>{form id=telefone type=text name=telefone params='maxlength="40"' value=$telefone}</td>
</tr>
Wichtig:
Leeren Sie jetzt erneut den Cache des Shops, indem Sie sich per FTP verbinden und alle Dateien mit kryptischen Namen in den Ordnern "cache" und "/templates_c/" löschen.
Löschen Sie die Verzeichnisse:
- /xtUpdater/
- /xtInstaller/
Generieren Sie die Bilder neu, indem Sie das Imageprocessing für die Produktbilder starten
6. Prüfen des Updates
Prüfen Sie Ihren Shop ausgiebig auf jegliches Fehlverhalten. Sollten Sie einen Fehler im Shop feststellen, vergleichen Sie Ihr vorgehen mit der Anleitung.
Sollten Sie Probleme feststellen kontaktieren Sie uns unter helpdesk@xt-commerce.com . Gerne erstellen wir Ihnen auch ein individuelles Angebot zur Durchführung des Updates.