Contentblöcke
Über die Contentblöcke bzw. Content Positionen können Inhalte aus dem Contentmanager an einer gewünschten Stelle angezeigt werden.
Contentblöcke
Contentblöcke können als Gruppierungen von Content-Seiten ( Menüs ) gesehen werden.
Folgende Blöcke sind vorinstalliert:
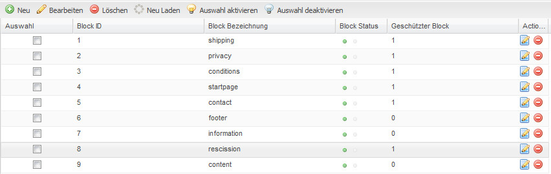
| footer | Im xt_grid das Menü im Footer unter der Überschrift "Informationen" |
| information | Im xt_grid das Menü im Sidebar, unter der Überschrift "Informationen" |
| content | Im xt_grid das Menü im Footer unter der Überschrift "Inhalt" |
Es können weitere Contentblöcke in jedes Template integriert werden.
Wenn Sie z. B. im Artikel-Detail-Template eine Leiste mit Links aus einem neu erstellten Block anzeigen wollen, reicht folgender Code im Template:
{content block_id=6}
{if $_content_6|count >0}
{foreach name=aussen item=box_data from=$_content_6}
<a href="{$box_data.link}">{$box_data.title}</a>
{/foreach}
{/if}
"Content Position"
Als Standard sind bereits einige Positionen vorinstalliert, die nicht gelöscht werden können:
| shipping | Inhalt des Versandkosten Popups/Seite |
| privacy | Inhalt der Datenschutzerklärung (Modul xt_privacycheck) |
| conditions | Inhalt der AGB (wird im Checkout angezeigt) |
| startpage | Inhalt der Startseite im Shop |
| contact | Kontaktseite |
| rescission | Inhalt der Widerrufsbelehrung (Modul xt_rescission ) |
Content Positionen können nur durch Plugins bzw. im Template hinzugefügt werden.
Wenn Sie einen beliebigen Inhalt an einer bestimmten Stelle anzeigen wollen, könnten Sie auch diesen Weg verwenden.