Die Integration von Facebook-Funktionen ist dank VEYTON des xt:Commerce Plugin- und Templatesystem spielend Templatesystems einfach umzusetzen.
In diesem Beitrag zeigen wir Ihnen die Integration der Facebook “Like” -Like-Funktion und die Möglichkeit, Kundenkommentare über Facebook zu integrieren.
1. Zu Beginn Zuerst laden Sie bitte das Plugin xt_facebook aus unserem Forum und kopieren dies per FTP in Ihren plugins/ Ordner in Ihrer VEYTON Installation Marketplace und installieren es.
2. Installieren Sie nun das Facebook Plugin über den Plugin-Manager, wie hier beschrieben
3. Beantragen Sie eine Facebook appID -App-ID unter folgender URL:http https://developers.facebook.com/setup/
43. Bearbeiten Sie die Facebook-Plugin-Einstellungen und tragen Sie Ihre Facebook appID App-ID ein.
Die folgenden Schritte sind optional, da das Facebookplugin Facebook-Plugin mehrere Features beinhaltet, welche die man jedoch nicht alle nutzen muss.
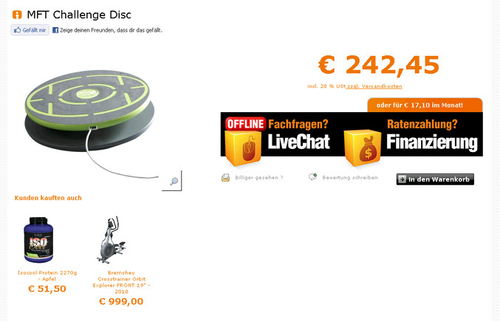
Integration der Like/Gefällt-mir-Funktion in Ihre Produkt-Detail-Seite:
Fügen Sie hierzu folgenden Code in Ihr HTML-Template (zb z. B.: xt_defaultresponsive/xtCore/pages/product/product.html ein, um die Facebook-typischen „Gefällt mir“ Gefällt mir- und „Zeige Zeige deinen Freunden“Freunden-Knöpfe zu erhalten
| Code Block | ||
|---|---|---|
| ||
<fb:like href="{$products_link}"></fb:like> |
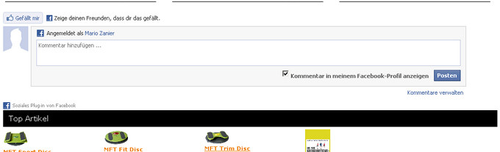
Integration der Kommentar-Funktion über Facebook
Um die Facebook-Komentar-Funktion unter Ihren Produkten einzublenden, müssen Sie nur folgenden Code in die Datei xt_defaultresponsive/xtCore/pages/product/product.html einfügen.
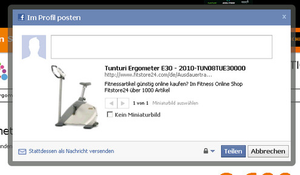
Integration der Teilen/Share-Funktion:
Für diese Funktion ist es erforderlich, einen neuen Bildtyp namens „facebook“ facebook im Mediamanager zu erstellen (Inhalte => Media => Bildtypen => " Neu" ). Die maximale Größe sollte 130px Höhe und 110px Breite sein, starten . Starten Sie danach danach das Imageprocessing, um diese Größe neu erstellen zu lassen.
Für die Integration des Share Buttons fügen Sie danach folgenden Code in Ihr Produkt-Info-Template ein:
| Code Block | ||
|---|---|---|
| ||
<fb:share-button href="{$products_link}" type="button"></fb:share-button> |
Integration der Empfehlen-Funktion:
Für die Integration der „Empfehlen“ Empfehlen-Anzeige fügen Sie danach folgenden Code in Ihr Produkt-Info-Template oder beliebig ein beliebiges anderes Template ein:
| Code Block | ||
|---|---|---|
| ||
<fb:recommendations height="200" header="true" border_color="#ffffff"></fb:recommendations> |