...
1. Zuerst laden Sie bitte das Plugin xt_facebook aus unserem Store und kopieren dies per FTP in Ihren Plugin-Ordner Marketplace und installieren es.
2. Installieren Sie nun das Facebook-Plugin über den Plugin-Manager, wie hier beschrieben
3. Beantragen Sie eine Facebook-App-ID unter folgender URL:http https://developers.facebook.com/setup/
43. Bearbeiten Sie die Facebook-Plugin-Einstellungen und tragen Sie Ihre Facebook App-ID ein.
...
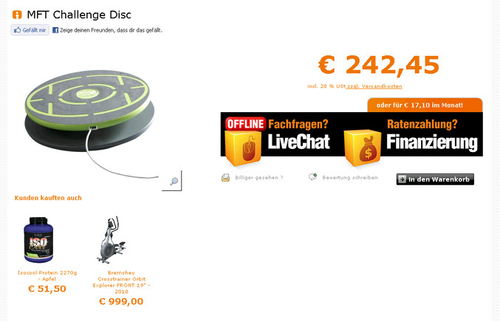
Fügen Sie hierzu folgenden Code in Ihr HTML-Template (z. B.: xt_defaultresponsive/xtCore/pages/product/product.html ein, um die Facebook-typischen Gefällt mir- und Zeige deinen Freunden-Knöpfe zu erhalten
| Code Block | ||
|---|---|---|
| ||
<fb:like href="{$products_link}"></fb:like> |
...
Integration der Kommentar-Funktion über Facebook
Um die Facebook-Komentar-Funktion unter Ihren Produkten einzublenden, müssen Sie nur folgenden Code in die Datei xt_defaultresponsive/xtCore/pages/product/product.html einfügen.
...
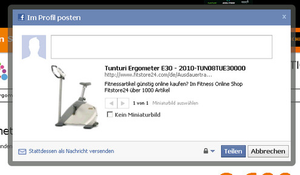
Für die Integration des Share Buttons fügen Sie danach folgenden Code in Ihr Produkt-Info-Template ein:
...
| Code Block | ||
|---|---|---|
| ||
<fb:share-button href="{$products_link}" type="button"></fb:share-button> |
Integration der Empfehlen-Funktion:
Für die Integration der Empfehlen-Anzeige fügen Sie danach folgenden Code in Ihr Produkt-Info-Template oder ein beliebiges anderes Template ein:
| Code Block | ||
|---|---|---|
| ||
<fb:recommendations height="200" header="true" border_color="#ffffff"></fb:recommendations> |