Das Plugin Benachrichtigung bei Wiederverfügbarkeit "xt_notify_on_restock" ist kostenpflichtig und kann im xt:Commerce Store bezogen werden.
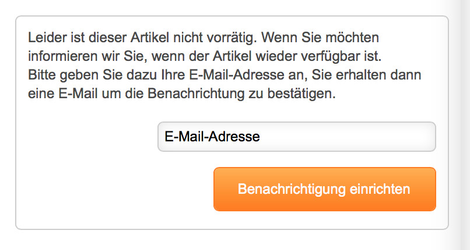
Sobald ein Produkt ausverkauft ist erscheint im Produkt-Template eine Box in welcher der Kunde seine E-Mail Adresse angeben kann.
Bei nicht angemeldeten Nutzern kann das Double Opt-In Verfahren für die Bestätigung genutzt werden.
Sobald das Produkt wieder verfügbar ist wird der Kunde automatisch per E-Mail benachrichtigt.
Die dafür benötigten E-Mail Templates werden durch das Plugin im Shop angelegt.
Des weiteren haben Sie im Backend eine Auswertung (inkl. Filter) der Anfragen.
Somit können Sie nachvollziehen für welche Artikel Benachrichtigungen eingerichtet wurden.
Die Benachrichtigungen werden nicht automatisch gelöscht, es gibt eine keine zeiltiche Grenze.
Plugin-Einstellungen
| Option | Erklärung |
|---|---|
| Aktivieren für Mandanten | Das Plugin ist Multishop fähig und Sie können es für jeden Mandanten aktiveren oder deaktivieren. |
| Cron Url | Wenn Sie die Mengen manuell im Backend (/xtAdmin) oder mit der xt:SOAP 2.0 (ab Version 2.0.26) bearbeiten benötigen Sie keinen Cron Aufruf. Die xt:SOAP 2.0 wird z.B. von xt:Office oder der EnSerSo Plus Schnittstelle für BüroWare verwendet. Sie benötigen einen Cron Aufruf nur wenn Sie die Lagerhaltung über ein externes Programm verwalten welches nicht mit den xt:Commerce Standards abeitet. Der ck-Parameter der Cron-URL dient als Mindestschutz des Systems gegen Missbrauch der öffentlichen Cron-Url des Shops. Bei Aufruf wird geprüft, ob der ck-Parameter mit dem in der Datenbank gespeicherten Schlüssel übereinstimmt. Geben Sie diesen Schlüssel bitte nicht weiter. |
| Double-Optin verwenden? | Bei nicht angemeldeten Nutzern kann das Double Opt-In Verfahren für die Bestätigung genutzt werden. |
| Deinstallation: Datenbank beräumen | Für einfachere Plugin-Updates können beim Deinstallieren des Plugins die Datenbank-Einträge im System belassen werden. Somit müssen diese nicht umständlich gesichert und wiedereingespielt werden. |
| Deinstallation: Email-Vorlagen löschen | Für einfachere Plugin-Updates können beim Deinstallieren des Plugins die Email-Vorlagen im System belassen werden. Somit müssen diese nicht umständlich gesichert und wiedereingespielt werden. |
Nach der Plugin-Installation leeren Sie bitte den Cache!
Während der Plugin-Installation wird ein Cron-Job angelegt zur regelmässigen Prüfung der Bestände und Benachrichtigung der Kunden über Wiederverfügbarkeit.
Shop-Backend -> Einstellungen -> Cronjobs -> Notify on Restock
! Nach der Installation muss der Status des Cronjobs auf aktiv gesetzt werden.
Der Cronjob benötigt die Datei cron.notify_on_restock.php im FTP-Verzeichnis xtCore/cronjobs.
Der Installationsprozess versucht die Datei in dieses Verzeichnis zu kopieren.
In einigen Hosting-Umgebungen ist das automatische Kopieren nicht möglich.
! Prüfen Sie nach der Installation ob die Datei vorhanden ist. Wenn nicht, muss die Datei manuell aus xtPlugins/xt_notify_on_restock/cronjobs übernommen/kopiert werden.
Einbindung in Ihrem Shop-Template
Öffnen Sie folgende Datei: /templates/<Ihr Template>/xtCore/pages/product/product.html
Und fügen Sie an die gewünschte Stelle folgenden Hook ein:
{hook key="notify_on_restock_tpl.notify_box"}
Hinweis: ab xtCommerce 5, welches standartmässig mit Smarty 3 ausgeliefert wird, sind die Hochkommas erforderlich
Version 1.2.11 Sie können bereits in Listings eine Link anbieten. Bei Klick öffnet sich ein Popup zur Eingabe der E-Mail-Adressse
Vereinfachtes Bsp.: öffnen Sie die Datei /templates/<Ihr Template>/xtCore/pages/product_listing/product_listing_v1.html
In xt_grid, in der Schleife zur Ausgabe der Artikel fügen Sie hinzu
{if $module_data.products_quantity <= 0}
<span class="notify nor_popup_trigger"><a href="javascript:nor_popup({$module_data.products_id});" rel="nofollow">{txt key=NOR_REQUEST}</a></span>
{/if}Im Template xt_responsive verwenden Sie folgende Code um statt des Warenkorb-Buttons den Button für die Benachrichtigung einzuzeigen:
{if $module_data.allow_add_cart eq 'true' && $module_data.products_quantity >0}
<button type="submit" class="btn btn-sm btn-cart pull-right" title="{txt key=BUTTON_ADD_CART}" data-toggle="tooltip">
<i class="fa fa-shopping-basket"></i>
<span class="visible-v2">{txt key=BUTTON_ADD_CART}</span>
</button>
{elseif $module_data.allow_add_cart eq 'true' && $module_data.products_quantity <=0}
<button type="button" class="btn btn-sm btn-cart pull-right notify nor_popup_trigger" title="{txt key=NOR_REQUEST}" data-toggle="tooltip" onclick="javascript:nor_popup({$module_data.products_id});">
<i class="fa fa-envelope"></i>
<span class="visible-v2">{txt key=NOR_REQUEST}</span>
</button>
{/if}