Die aktuellste Version des Plugins finden Sie (IN KÜRZE) in unserem Marketplace. Allgemeine Informationen zur Installation und Konfiguration finden Sie unter Plugins, Addons & Erweiterungen und Zahlungsweisen.
Hinweis zur Verwendung in XT4: das Plugin benötigt jQuery in Version ab 1.9
Konfiguration
| Was | Erklärung |
|---|---|
| New Order Status | Vergeben Sie hier den gewünschten Status für eine erfolgreiche easyCredit Bestellung. |
| Ihre Webshop ID finden Sie nach erfolgreicher Anmeldung im Händlerinterface von easyCredit im Unterpunkt Shopadministration | |
| API-Kennwort | API-Kennwort legen Sie im Händlerinterface von easyCredit im Unterpunkt Shopadministration selbst fest |
Plugin-Empfehlung
Falls Sie die Zahlungsweise für bestimmte Produkte oder Kategorien sperren müssen empfehlen wir folgendes Plugin: xt_payment_restrictions - Zahlungsweisen sperren für Produkte und Kategorien
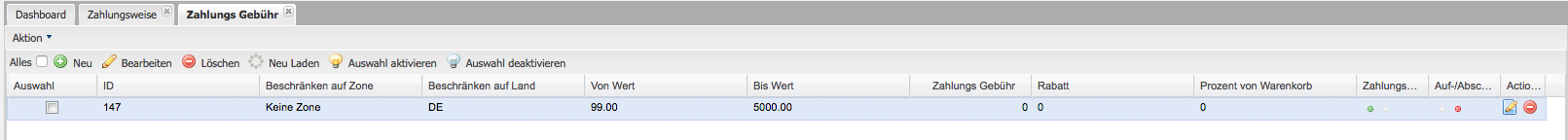
Bitte nehmen Sie folgende Einstellungen an der Zahlungweise vor:
keine Auswahl
Beschränken auf Land: Deutschland
Von Wert: 200.00
Bis Wert: 5000.00
Bitte hinterlegen Sie keinerlei Zahlungsgebühren!
Anpassungen für xt:Commerce 4
Wenn Ihr Shop xt4 mit einem Bootstrap-Template verwendent, benennen Sie um:
- plugins/xt_easy_credit/templates/4200 > plugins/xt_easy_credit/templates/4200orig
- plugins/xt_easy_credit/templates/4200_bootstrap > plugins/xt_easy_credit/templates/4200
Wenn es sich um keine Neuinstallation von xt:Commerce 5 handelt müssen Sie Ihr template/xtCore/pages/checkout/subpage_confirmation.html wie folgt anpassen, fügen Sie die -einzelne- {hook ..} Zeile innerhalb ein:
</td>
</tr>
{hook key=checkout_tpl_form_total_lines_bottom}
</tfoot>
<tbody>
{foreach name=aussen item=data from=$data}
Wenn es sich um keine Neuinstallation von xt:Commerce 5 handelt müssen Sie Ihre E-Mail Templates wie folgt anpassen, fügen Sie die -einzelne- {hook ..} Zeile innerhalb ein:
send_order html
<p>{txt key=TEXT_TOTAL}: {$total.total.formated}</p>
</div>
</tr>
{hook key=email_send_order_rows_bottom}
</table>
</div>
<div class="email_footer">{$_system_footer_html}</div>
send_order txt
{/foreach}
{txt key=TEXT_TOTAL}: {$total.total.formated}
{hook key=email_send_order_rows_bottom txt=1}
------------------------------------------------------------------------------------------------------------
{$_system_footer_txt}
Wenn Sie das Plugin xt_orders_invoices - PDF-Rechnungs-Plugin nutzen müssen Sie mind. Version 2.2.0 einsetzen und wenn Sie das Plugin vor der 2.2.0 installiert haben folgende Template-Anpassungen bei ALLEn Rechnungsvorlagen vornehmen, fügen Sie die -einzelne- {hook ..} Zeile innerhalb ein:
</style>
</head>
<body>
{hook key=invoice_top}
<!------------------------------------------------- START FOOTER ------------------------------------------------->
<div id="footer">
<table>
{/if}
<li><strong>{txt key=TEXT_XT_ORDERS_INVOICES_TOTAL}: {$data.invoice.invoice_total_formatted} {$data.invoice.invoice_currency}</strong></li>
<li>{txt key=TEXT_XT_ORDERS_INVOICES_TOTAL_NET}: {$data.invoice.invoice_total_formatted_net} {$data.invoice.invoice_currency}</li>
{hook key=invoice_after_total}
<li>{txt key=TEXT_TOTAL_WEIGHT_NET_INVOICE}: {$data.order.total_weight.formated}</li>
{hook key=invoice_totals_bottom}
</ul>
</div>
<div class="clear"></div>
</div>
<!------------------------------------------------- END COMMENTS ------------------------------------------------->
<div style="clear: both;"></div>
{hook key=invoice_bottom}
</div>
</body>
</html>