Das XTC 5 Template verwendet less für die Erzeugung der css files (http://lesscss.org/).
Es gibt 2 simple Möglichkeiten:
- Einzelne bestehende Regeln der Template.css über die stylesheet.css zu überschreiben (mit fertigem css) - bei kleinen änderungen, und somit immer kompatibel mit dem standardtemplate zu bleiben (wichtig wenn man regelmäßig die libraries aktualisiert)
- LESS Syntax in zb less/Layout.less direkt zu bearbeiten, und dann mit einem LESS compiler neue CSS Files zu erzeugen.
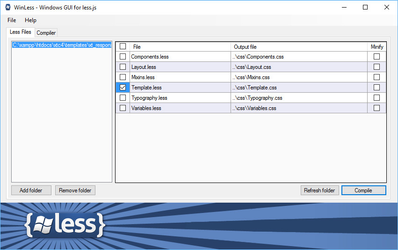
Hierzu im Compiler einfach die Template.less (nur diese, da hier alle anderen referenziert sind) auswählen, und es wird eine neue Template.css generiert.
Compiler gibt es einige (kann auch jede IDE), ansonsten Standalone wie Winless (http://lesscss.org/usage/#guis-for-less-windows)
less macht das Template auch beiAanpassungen einfacher zu pflegen, da z.B. Sie für alle Variablen Inhalte in Layout.less haben (Farben etc.) und sich dort dann durch einzelne anpassungen (zb @brand-primary und @brand-secondary) vieles automatisch an diese Farben anpasst.