SOFORT Überweisung Paycode
Die aktuellste Version des Plugins finden Sie in unserem Marketplace. Allgemeine Informationen zur Installation und Konfiguration finden Sie unter Plugins, Addons & Erweiterungen und Zahlungsweisen.
Das Plugin xt_sofortueberweisung_paycode ermöglicht Kunden mit dem SOFORT Überweisung Paycode die Rechnung nach Ausführung der Bestellung bequem nachträglich zu begleichen.
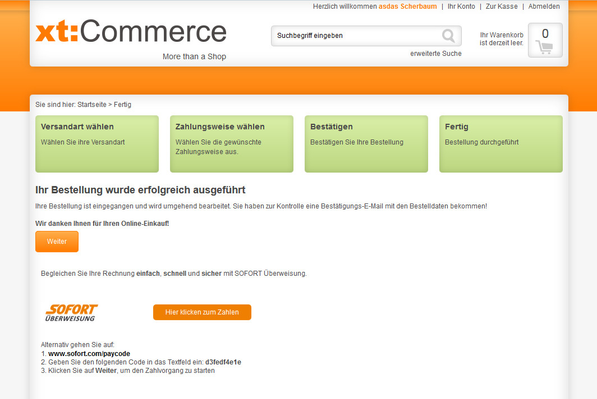
Auf der Checkout Success Seite, in die sent_order-Mail und in die PDF-Rechnung werden die dafür notwendigen Informationen eingesetzt:
Der Kunde kann auf den Link klicken, den Code eingeben und die Bestellung wird wie im klassischen Modus von SOFORT Überweisung bezahlt.
Dabei ist das Paycode-Plugin nicht an die Nutzung von SOFORT Überweisung gebunden, Sie können diese Funktion einfach zusätzlich zu den von Ihnen genutzten Zahlungsweisen anbieten. Die Anzeige der Daten lässt sich für jede Zahlungsweise aktivieren bzw. deaktivieren.
Projektanlage „SOFORT Überweisung Paycode“
1) Kontaktieren den Vertrieb von SOFORT Überweisung um den SOFORT Überweisung Paycode freischalten zu lassen. (Telefon Vertrieb: +49 89 20 20 889-500; E-Mail: aftersales@sofort.com )
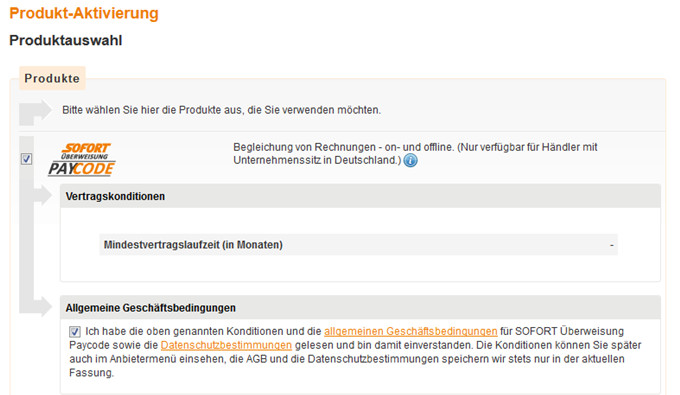
2) Aktivieren Sie nach der Freischaltung den SOFORT Überweisung Paycode im Anbietermenü (unter „Produkt-Aktivierung)
3) Legen Sie ein neues Projekt an indem Sie links im Menü auf „Neues Projekt“ und anschließend auf „SOFORT-Gateway-Projekt anlegen“ klicken.
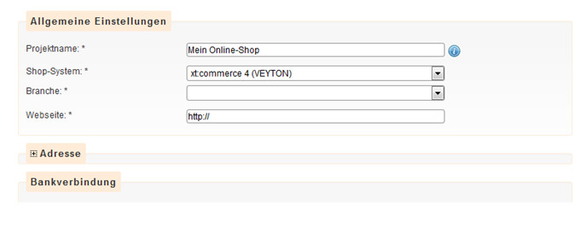
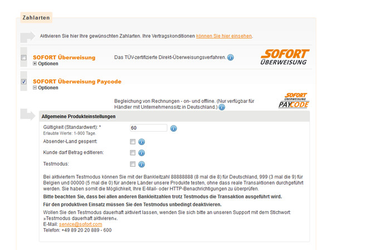
Füllen Sie Pflichtfelder aus, wählen als Shop-System „xt:commerce 4 (VEYTON)“ und setzen unten in der Konfiguration den Haken bei SOFORT Überweisung Paycode und speichern anschließend.
4) In den Projekteinstellungen wird daraufhin in der Box „Allgemeine Einstellungen“ der für die Konfiguration des Moduls nötige Konfigurationsschlüssel angezeigt. Er ist folgendermaßen aufgebaut [[Kunden-Nr.]]:[[Projekt-Nr.]]:[[API-Key]]
Konfiguration:
| Option | Erklärung |
|---|---|
| Status: | Aktiviert das Plugin für diesen mandanten |
| Kunden-Nr.: | Ihre SOFORT Überweisung-Kunden-ID* |
| Projekt-Nr.: | Ihre SOFORT Überweisung-Projekt-ID* |
| API Key: | Ihr SOFORT Überweisung API-Key* |
| * Diese Daten finden Sie in Ihrem SOFORT Account unter "Weitere Dienste > API-Key" | |
| Statusmail senden: | Wenn SOFORT Überweisung den Callback ausführt (Den Status der Bestellung ändert), wird der Kunde über dieses per Mail informiert, wenn diese Option aktiviert ist. |
| Bestätigte Zahlung: | Auf diesen Bestellstatus wird die Bestellung gesetzt, wenn SOFORT Überweisung den Status "untraceable" oder "pending" zurück gibt. |
| Geldeingang: | Auf diesen Bestellstatus wird die Bestellung gesetzt, wenn SOFORT Überweisung den Status "ok" zurück gibt. |
| Kein Geldeingang: | Auf diesen Bestellstatus wird die Bestellung gesetzt, wenn SOFORT Überweisung den Status "Loss" zurück gibt. |
| Bestellstatus - Refund: | Auf diesen Bestellstatus wird die Bestellung gesetzt, wenn SOFORT Überweisung den Status "refund" (storniert) zurück gibt. |
| Auszuschließende Bestellstatus für Paycode: | Definieren Sie hier die Bestellstatus (kommaseparierte Liste der IDs), bei welchen kein Paycode auf der Rechnung generiert werden soll. |
Paycode für Zahlungsweisen aktivieren:
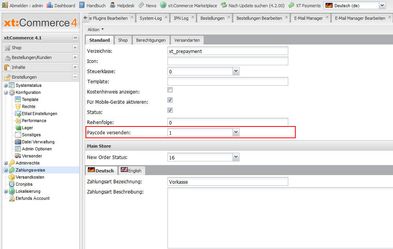
In jeder Zahlungsweise (Einstellungen => Zahlungsweisen => bearbeiten) finden Sie nun die Option "Paycode versenden". Wenn Sie diese Option aktivieren, werden für Kunden die Paycodes generiert und angezeigt.
Einbinden in das Mail-Template:
In der Checkout-Success-Seite Ihres Shops wird das Plugin automatisch angezeigt.
Sie haben nun die Möglichkeit den vordefinierten Block Paycode-Zahlungscode auch in die Mails und Rechnungen einzubinden.
Letzteres machen Sie, indem Sie die Mail-Templates öffnen (Inhalte => E-Mail-Manager => sent_order (bearbeiten)) und dort die Variable "{$paycode}" einfügen.
HTML-Template:
Wir würden empfehlen, dass Sie nach den Zeilen:
<tr class="order-total">
<td colspan="4"></td>
<td align="right" class="right bold" style="font-weight:bold;">{txt key=TEXT_TOTAL}:</td>
<td align="right" class="right">{$total.total.formated}</td>
</tr>
</table>
folgenden Code einsetzen:
{$paycode}
Text-Template:
Fügen Sie an der Stelle im "txt"-Template an der der Code angezeigt werden soll folgenden Code ein:
{$paycode_txt}
Diesen Schritte müssen Sie für jede Sprache des Mail-Templates wiederholen.
Einbindung in das Rechnungs-Template:
Damit der Hinweis auf den Paycode in der Rechnung angezeigt wird, müssen Sie den Code "{$data.invoice.paycode} " in das Template einfügen.
Wir würden empfehlen, dass Sie nach den Zeilen:
</div>
<!------------------------------------------------- END COMMENTS ------------------------------------------------->
<div style="clear: both;"></div>
diesen Code einfügen:
<div class="data" style="font-family: Helvetica; font-size: 10px;">
{$data.invoice.paycode}
</div><div style="clear: both;"></div>