xt_paypal_installments - Ratenzahlung Powered by Paypal
Die aktuellste Version des Plugins finden Sie in unserem Marketplace. Allgemeine Informationen zur Installation und Konfiguration finden Sie unter Plugins, Addons & Erweiterungen und Zahlungsweisen.
Sie benötigen mind. die Version 2.7.0 des xt_paypal Plugins für die Verwendung von xt_paypal_installments.
| Konfiguration | Erklärung |
|---|---|
| New Order Status | Eine Bestellung wurde angelegt (Alle relevanten Bestellstatus konfigurieren Sie im PayPal Plugin) |
| Client ID (Live) | Wie Sie diese Daten anlegen finden Sie hier: Erstellen einer REST Applikation In einer Multishop-Installation erstellen Sie bitte für jeden Shop eine eigene REST Applikation. Um das Plugin in der Sandbox zu testen muss das Plugin xt_paypal auch im Sandbox-Modus laufen. |
| Secret (Live) | |
| Client ID (Sandbox) | |
| Secret (Sandbox) | |
| Spezifische Bewerbung mit Wert | Am Produkt wird der Ratenkauf immer mit echten Preisen beworben. Bitte aktivieren Sie diese Funktion nur bei einem wirklich performantem Server. |
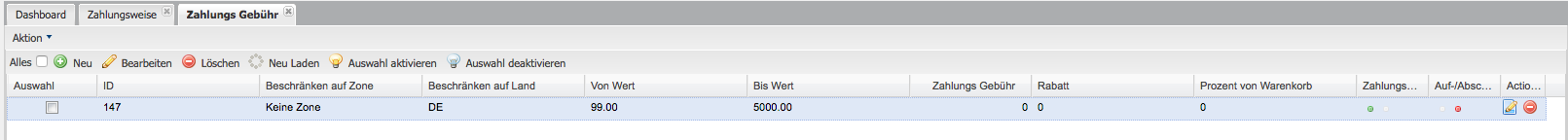
Bitte nehmen Sie folgende Einstellungen an der Zahlungweise vor:
keine Auswahl
Beschränken auf Land: Deutschland
Von Wert: 99.00
Bis Wert: 5000.00
Bitte hinterlegen Sie keinerlei Zahlungsgebühren!
Anpassungen für xt:Commerce 4
Wenn es sich um keine Neuinstallation von xt:Commerce 5 handelt müssen Sie Ihr template/xtCore/pages/checkout/subpage_confirmation.html wie folgt anpassen, fügen Sie die -einzelne- Zeile innerhalb PayPal Start/End ein:
</td>
</tr>
<!-- PayPal Start -->
{hook key=checkout_tpl_form_total_lines_bottom}
<!-- PayPal End -->
</tfoot>
<tbody>
{foreach name=aussen item=data from=$data}
Wenn es sich um keine Neuinstallation von xt:Commerce 5 handelt müssen Sie Ihre E-Mail Templates wie folgt anpassen, fügen Sie die -einzelne- Zeile innerhalb PayPal Start/End ein:
send_order html
<p>{txt key=TEXT_TOTAL}: {$total.total.formated}</p>
</div>
</tr>
<!-- PayPal Start -->
{hook key=email_send_order_rows_bottom}
<!-- PayPal End -->
</table>
</div>
<div class="email_footer">{$_system_footer_html}</div>
send_order txt
{/foreach}
{txt key=TEXT_TOTAL}: {$total.total.formated}
<!-- PayPal Start -->
{hook key=email_send_order_rows_bottom txt=1}
<!-- PayPal End -->
------------------------------------------------------------------------------------------------------------
{$_system_footer_txt}
Wenn Sie das Plugin xt_orders_invoices - PDF-Rechnungs-Plugin nutzen müssen Sie mind. Version 2.2.0 einsetzen und wenn Sie das Plugin vor der 2.2.0 installiert haben folgende Template-Anpassungen bei ALLEn Rechnungsvorlagen vornehmen, fügen Sie die -einzelne- Zeile innerhalb PayPal Start/End ein:
</style>
</head>
<body>
<!-- PayPal Start -->
{hook key=invoice_top}
<!-- PayPal End -->
<!------------------------------------------------- START FOOTER ------------------------------------------------->
<div id="footer">
<table>
{/if}
<li><strong>{txt key=TEXT_XT_ORDERS_INVOICES_TOTAL}: {$data.invoice.invoice_total_formatted} {$data.invoice.invoice_currency}</strong></li>
<li>{txt key=TEXT_XT_ORDERS_INVOICES_TOTAL_NET}: {$data.invoice.invoice_total_formatted_net} {$data.invoice.invoice_currency}</li>
<!-- PayPal Start -->
{hook key=invoice_after_total}
<!-- PayPal End -->
<li>{txt key=TEXT_TOTAL_WEIGHT_NET_INVOICE}: {$data.order.total_weight.formated}</li>
<!-- PayPal Start -->
{hook key=invoice_totals_bottom}
<!-- PayPal End -->
</ul>
</div>
<div class="clear"></div>
</div>
<!------------------------------------------------- END COMMENTS ------------------------------------------------->
<div style="clear: both;"></div>
<!-- PayPal Start -->
{hook key=invoice_bottom}
<!-- PayPal End -->
</div>
</body>
</html>