Anlegen von Attributen
Bevor Sie Ihren Artikeln Attribute zuordnen können, müssen Sie diese zuvor anlegen:
- Unter Shop -> Kategorien den Punkt Artikelvarianten anklicken
- Anschliessend in der Übersicht auf [(+) Neu] klicken
- Den Status auf Aktiv setzen
- Den Namen und die Beschreibungen in den jeweiligen Sprachen im unteren Teil der Maske eintragen und Speichern klicken.
| übergeordnete Kategorie | Um Werte einzutragen, wiederholen Sie bitte die Schritte 2-4. Achten Sie dabei auf die evtl. Zuweisung der übergeordneten Kategorien. |
| Model | |
| Farbcode mit # (z.B. #d43d2c für rot) | |
| Reihenfolge | |
| Status |
Legen Sie immer zuerst eine Obergruppe an z. B. Farbe, Größe, Länge usw.
Diesen Gruppen können Sie dann die Eigenschaften zuweisen, z.B. bei rot => übergeordnete Kategorie = Farbe
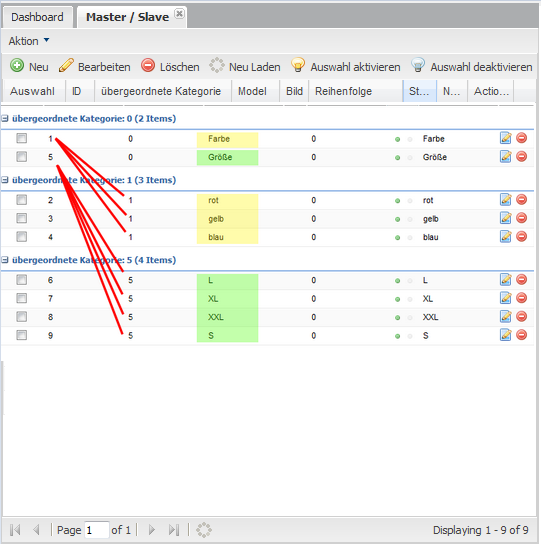
Das Ergebnis sollte wie auf dem Bild aussehen.
Grün: Das Attribut Größe, sowie die Größen (S, L, XL, XXL)
Gelb: Das Attribut Farbe, sowie die Farben (rot, gelb, blau)
Als nächsten Schritt muß der Hauptartikel anlegen werden.
Template
Es ist unter dem Reiter Template möglich eines von drei dem Shop beiligenden Templates zu wählen um Bilder, Buttons oder Selects zu verwenden.
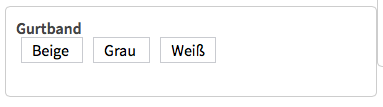
Bsp. Template-Anzeige default
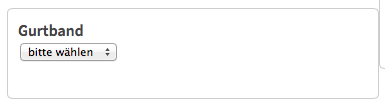
Bsp. Template-Anzeige select
(Achtung! Bei dem select-Template ist es nicht möglich das Sie bei mehren Ebenen z.B. Farbe und Größe eine Verbindung herstellen. Wir raten daher bei mehren Kategorien in einem Produkt unbedinbgt vom Einsatz des select-Templates ab.)
Bsp. Template-Anzeige images
Hier wird entweder der bei "" Farbcode oder das bei "Bilder bearbeiten" hinterlegte Bild verwendet.