Neue Box anlegen
Folgend erläutern wir wie man eine neue Box im Template anlegt.
Eine Box im Template kann für verschiedene Anwendungen Sinn machen. Das beste Bespiel wäre eine Kontakt Box. Da sich die hier hinterlegten Daten fast nie ändern, macht es Sinn eine statische Box zu verwenden.
Im zweiten Teil der Beschreibung wird ein Content-Element aus dem Content Manger in die Box geladen.
Zunächst jedoch die einfache (statische) Version:
Erstellen Sie im Ordner /templates/IHR TEMPLATE/xtCore/boxes/ eine neue Datei mit dem Namen box_mybox.html. Den Namen können Sie nach Belieben ändern, sofern Sie drei Dinge beachten:
- Vor dem Namen muss box_ stehen
- Die Datei muss mit .html enden
- Der Name muss klein geschrieben sein
Fügen Sie den Inhalt den Sie anzeigen wollen in die Box ein, zum Beispiel in dieser Form:
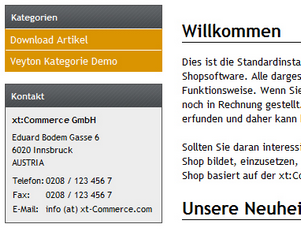
<h2 class="boxmanufacturerheader">Kontakt</h2> <div class="boxbody"> <h3>xt:Commerce GmbH</h3> <p>Grabenweg 68 <br />6020 Innsbruck>br />AUSTRIA</p> <table cellpadding="0" cellspacing="0" border="0"> <tr><td>Telefon:</td><td>0208 / 123 456 7</td></tr> <tr><td>Fax:</td><td>0208 / 123 456 7</td></tr> <tr><td>E-Mail:</td><td>info (at) xt-commerce.com</td></tr> </table> </div>
Nun muss die Box noch in die Hauptdatei des Templates eingebunden werden, öffnen Sie dazu die Datei /templates/IHR TEMPLATE/index.html.
Die Box soll hinter der Kategorie Box erscheinen, also muss der Code {box name=mybox htmlonly=1} direkt hinter {box name=categories} eingefügt werden.
Beachten Sie: Falls Sie die Box im ersten Schritt umbenannt haben, müssen Sie nun Ihren Namen statt "mybox" einfügen.
Oft eigene sich eine Box mit statischen Inhalten nicht, weil zum Beispiel:
- Regelmäßig Änderungen im Inhalt der Box gemacht werden müssen.
- Der Shop (und somit auch die Box) mehrsprachig sind.
- Der Angestellte keinen FTP-Zugriff auf den Shop haben soll.
In diesem Fall kann man zum Beispiel den Inhalt eines Content Blocks aus dem Content Manger einbinden. Zunächst sollte man ein einfaches Content Element erstellen (Content Manger -> Content -> Neu). Name, Titel und Text sollte nicht leer sein, außerdem muss die Box aktiviert werden (Status). Nachdem die Box erstellt ist, kann man in der Listenansicht die ID der Box sehen.
In die Datei /templates/IHR TEMPLATE/xtCore/boxes/box_mybos.html muss nun der Code gegen folgenden ausgetauscht werden:
{content cont_id=13 is_id=false}
<h2 class="boxmanufacturerheader">{$_content_13.content_title}</h2>
<div class="boxbody">
{$_content_13.content_body}
</div>
Die "13" ist die Content ID des Blocks der hier angezeigt werden soll. Diese Zahl muss gegebenenfalls also angepasst werden.