xt_live_shopping - Live Shopping
Das Plugin Live Shopping "xt_live_shopping" ist kostenpflichtig und kann im xt:Commerce Store bezogen werden.
Changelog https://www.xtc-shop.de/plg_dl/changelog/xt_live_shopping
Installation / Plugin-Konfiguration
- Installieren Sie das Plugin und öffnen dann die Plugin-Konfiguration
- Aktivieren Sie das Plugin
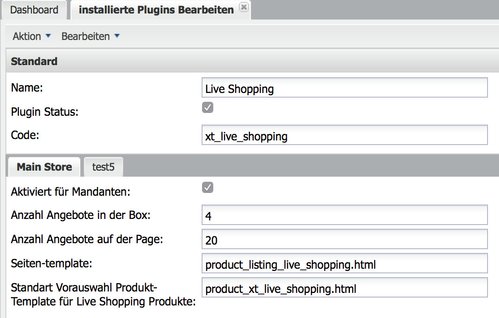
Übernehmen Sie die Standartvorgaben bzw. passen Sie diese an
Plugin-Option Beschreibung Aktiviert für Mandanten Legen Sie fest, für welche Mandanten/Shop das Plugin aktiviert sein soll Anzahl Angebote in der Box Legen Sie fest, wieviel Live-Shopping-Angebote in einer Box angezeigt werden sollen
Anzahl Angebote auf der Page Legen Sie fest, wieviel Live-Shopping-Angebote pro Seite auf der Live-Shopping-Page angezeigt werden sollen Seiten-Template Legen Sie fest, welches Template für die Live-Shopping-Page verwendet werden soll.
Siehe Template-AnpassungenStandart Vorauswahl Produkt-Template
für Live Shopping Produkte
Legen Sie fest, welches Produkt-Template für Live-Shopping-Produkte verwendet werden soll.
Siehe Template-Anpassungen- Speichern Sie die Konfiguration und laden Sie das Backend neu
Anlegen von Live-Shopping-Produkten
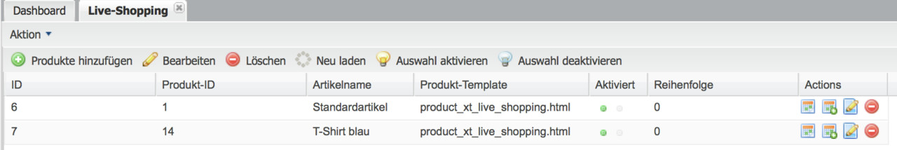
Nach der Installation und Neuladen des Backends finden Sie im linken Seitenmenü unter Shop den neuen Menüpunkt Live-Shoppping.
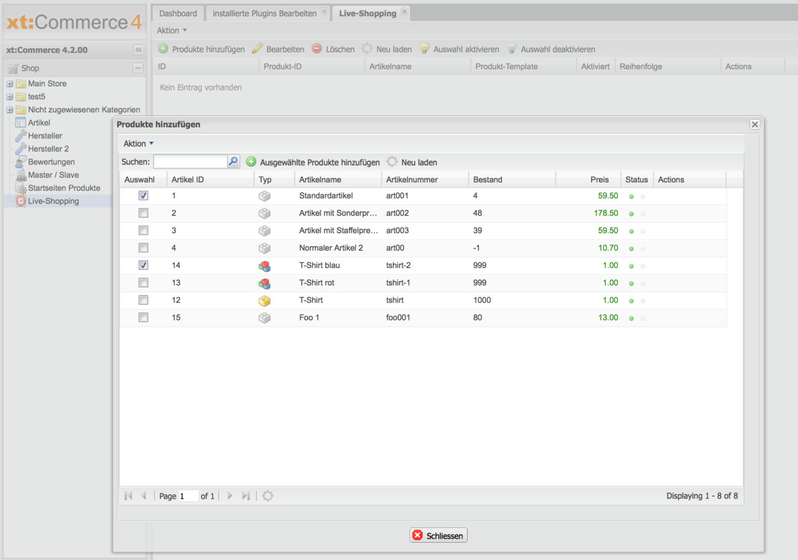
- Klicken Sie den Menüpunkt Live-Shopping und wählen im sich neu geöffnetem Tab den Punkt Produkte hinzufügen. Es öffnet sich ein Fenster zur Auswahl von Produkten.
- Wählen Sie ein oder mehrere Produkte mit der Checkbox aus und wählen dann den Punkt Ausgewählte Produkte hinzufügen. Schliessen Sie das Fenster
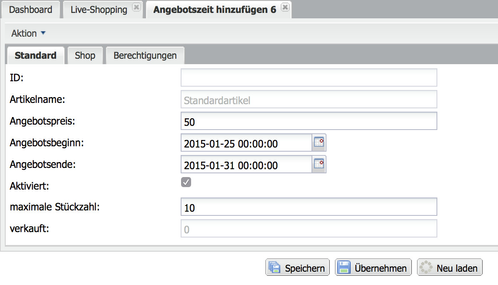
- Legen Sie nun über die Aktion Angebotszeit hinzufügen fest, in welchem Zeitraum und zu welchen Konditionen das Live-Shopping-Angebot für ein Produkt gelten soll
| Option | Beschreibung |
|---|---|
| Angebotspreis | der für diesen Zeitraum gültige Preis. Hinweis: eventuell konfigurierte Gruppen- und Staffelpreise werden überschrieben |
| Angebotsbeginn | ab wann ist das Angebot aktiv / sichtbar |
| Angebotsende | bis wann ist das Angebot aktiv / sichtbar |
| Aktiviert | manuelle Aktivierung/Deaktivierung des Angebots |
| maximale Stückzahl | geben Sie an, wieviel Stück maximal während des Zeitraum als Live-Shopping-Angebote zur Verfügung stehen sollen |
| verkauft | hier sehen Sie, wieviel Stück während des Zeitraums verkauft worden sind |
Über die Tabs Shop und Berechtigungen steuern Sie, in welchem Mandanten und für welche Kundengruppe das Angebot aktiviert sein soll.
Dadurch haben Sie z.B. die Möglichkeit, bei Anlage zweier gleichzeitiger Angbote, ein Angebot für Händler und für Privatkunden mit verschiedenen Preisen abzubilden. Oder deaktivieren Sie ein Liv-Shopping Angebot in Ihrem B2B-Mandanten und bieten das Produkt nur im Privatkundenbereich zu einem gesonderten Aktionspreis an.
Speichern Sie die Konfiguration.
Templateanpassungen
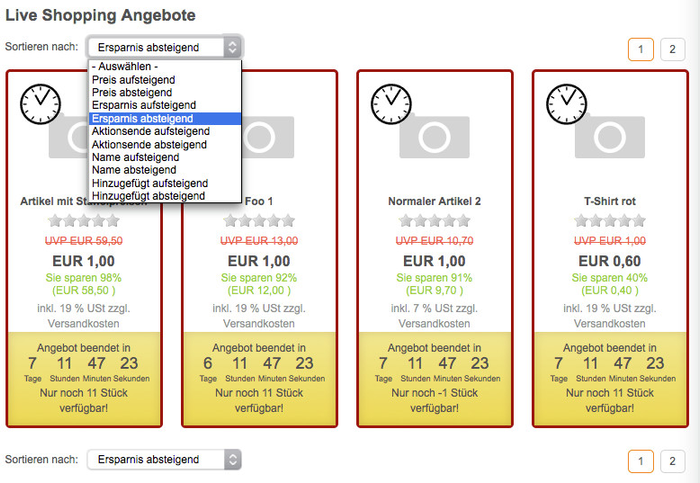
Box
Um die Live-Shopping-Box, z.B. auf der Startseite anzuzeigen, fügen Sie folgenden Smarty-Code in die Datei <template>/xtCore/pages/default.html ein:
{box name=xt_live_shopping type=user order_by=rand limit=4 position="warenkorb,meinePosition" show_more=1 filter_cart=0}Die Angabe der Parameter order_by, position, limit, show_more und filter_cart ist optional.
Mit dem Paramter limit geben Sie an, wieviel Live-Shopping-Produkte in der Box angezeigt werden sollen.
Mit position legen Sie fest auf welcher Box-Position dieser Artikelangezeigt wird. Sie legen die Box-Position am Artikel in der Liste Live-Shopping fest. Diese Option wirkt sich nur auf Smarty {box} aus, nicht auf die {page}.
show_more=1 legt fest, dass der Kopf der Box immer ein Link zur Seite Live-Shopping ist. show_more=0 wird momentan ignoriert.
Standardmässig werden Warenkorbartikel nicht mehr in der Box gelistet. Das kann aber erzwungen werden mit filter_cart=0
Mit order_by können Sie eine Sortierung der Live-Shopping-Produkte erzwingen.
| order_by | Beschreibung |
|---|---|
| rand | zufällige Auswahl |
offer-savings offer-savings-desc | Ersparnis des Angebotes, aufsteigend/absteigend |
offer-end offer-end-desc | Ende des Angebots, aufsteigend/absteigend |
price price-desc | Angebotspreis, aufsteigend/absteigend |
name name-desc | Produktname, aufsteigend/absteigend |
sort sort-desc | Produktsortierung, wie eingestellt am Produkt, aufsteigend/absteigend |
order order-desc | verkaufte Menge, aufsteigend/absteigend |
date date-desc | Datum der Produkterstellung, aufsteigend/absteigend |
Page
Um die die Live-Shopping-Page einzubinden fügen Sie an gewünschter Stelle folgenden Smarty-Code ein:
{page name=xt_live_shopping type=user order_by=offer-savings-desc limit=8 tpl="product_listing_slider.html"}Per tpl können Sie einstellen, welches Listing-Template verwendet wird. Ohne Angabe wird das am Plugin eingestellte verwendet.
Die Page bereits auf der Startseite eingebunden, in templates/xt_responsive/xtCore/pages/default.html , mit Angabe des Slider-Listing-Templates:
{page name=xt_live_shopping type=user order_by=rand limit=10 nopaging=true tpl="product_listing_slider.html"}Es ist sehr einfach, auch eine Link zur Live-Shopping-Seite im Hauptmenü einzufügen:
Rechte Maustaste auf Kategoriebaum -> Individueller Link -> Link zu Plugin-Seite
PHP
Mit der Funktion live_shopping_list::getCount($box_positions, filter_cart = true) ermitteln Sie ob für ein Box Ergebnisse vorliegen
Sie können eine oder mehrere Box-Positionen angeben und festlegen ob Artikel im Warenkorb ignoriert werden sollen oder nicht
$cnt = live_shopping_list::getCount(['warenkorb',' irgendwo']); // 2 Positionen, Artikel im Warenkorb werden ignoriert
$cnt = live_shopping_list::getCount(['warenkorb']); // 1 Position , Artikel im Warenkorb werden ignoriert
$cnt = live_shopping_list::getCount(); // egal wo , Artikel im Warenkorb werden ignoriert
$cnt = live_shopping_list::getCount('', false); // egal wo , Artikel im Warenkorb werden mitgezählt
$cnt = live_shopping_list::getCount(false, false); // egal wo , Artikel im Warenkorb werden mitgezählt
$cnt = live_shopping_list::getCount([], true); // egal wo , Artikel im Warenkorb werden nicht mitgezählt