xt_custom_fields - Datenbank-Individualfelder
Es handelt sich um eine Schritt für Schritt Anleitung.
Wir empfehlen diese vollständig durchzuführen.
Somit erhalten Sie einen grundlegenen Überblick über die Funktionsweise.
1. INSTALLIEREN
- Plugin für das Hinzufügen von DB-Spalten zu Tabellen, die den wichtigsten xt-Objekten zugeordnet sind: Produkt, Kategorie, Zahlung ... etc
- im Backend installieren, aktivieren und neu laden
- Neuer Knoten 'Felder' in der Westnavigation unter Shop
2. REITER / TABS / REGISTERKARTEN
- Erweitern Sie den Knoten 'Felder' und öffnen Sie "Individualfeld-Reiter".
- Fügen Sie einen neuen Reiter/Registerkarte hinzu, geben Sie den Titel 'Feuer' (alle Sprachen) ein, lassen Sie den Punkt 'Kategorien' für den Moment unverändert und speichern Sie
3. DROPDOWN
- unter dem Knoten 'Felder' den Knoten 'Individualfeld-DropDowns' öffnen
- Fügen Sie ein neues Dropdown hinzu, ohne Eltern-ID, Feldwert 'fire_class' , Name 'Feuerschutzklasse', speichern
- fügen Sie ein weiteres hinzu, wählen Sie das zuvor erzeugte als Eltern-ID aus, Feldwert und Name 'A', speichern Sie
- fügen Sie eine weitere hinzu, wählen Sie das als erstes erzeugte Dropdown als Eltern-ID aus, Feldwert und Name 'B', speichern Sie
4. FELDER
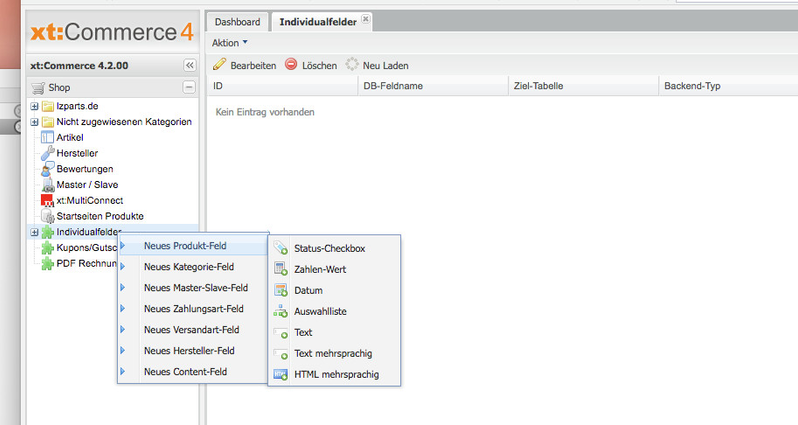
- Klicken Sie mit der rechten Maustaste auf den Knoten "Felder" und wählen Sie "Neues Produktfeld -> Auswahlliste" aus.
- DB-Feldnamen auf 'fire_class' setzen
- Wählen Sie die in Schritt 2 erzeugte Dropdown-Liste aus
- Legen Sie den Standardwert fest, wenn Sie einen zuweisen möchten. Beim Erstellen einer Spalte werden alle Werte auf Standard gesetzt, und neu erstellte Objekte werden vorbelegt
- Sortoder vorerst ignorieren (noch nicht implementiert)
- Wählen Sie den Reiter auf welchem diese Eigenschaft in den Artikel-Details angezeigt werden soll. Wenn Sie keinen Reiter wählen wir der Reiter 'Standard' verwendet
- den Namen/Bezeichnung auf "Feuerklasse" setzen
- Speichern und Laden des Hauptregisters "Felder"
5. ARTIKEL IM BACKEND
- ein Produkt öffnen
- Es sollte ein Tab "Feuer" mit einer Dropdown-Liste "Feuerklasse" und den Optionen A und B vorhanden sein
- Setzen Sie den Wert auf A
6. ARTIKEL IM SHOP-FRONTEND
- Öffnen Sie die Produktvorlage product.html zur Bearbeitung
- ganz oben hinzufügen {debug}
- zuvor bearbeitetes Produkt im Shop-Frontend öffnen
- Debug-Popup wird angezeigt (Popup-Blocker prüfen)
- Sie sollten für $prodcuct in etwa folgendes finden, :
fire_class_name => "A"
fire_class_type => "dropdown"
fire_class_value => "A"
fire_class_img => ""
fire_class_img_parent => ""
fire_class_img_field => null
fire_class_id => "5"
fire_class_id_parent => "4"
fire_class_name_parent => "Feuerschutzklasse"
- Sie können also auf der product.html also folgenden Code einfügen, zB unterhalb der Herstellerangaben $manufacturer.manufacturers_name
{if $fire_class_name_parent && $fire_class_name}
{$fire_class_name_parent}: {$fire_class_name}
{/if}
7. TABS UND KATEGORIEN
- Öffnen Sie im Backend den Knoten "Individualfeld-Reiter" unter "Felder".
- Wenn der Kategoriemodus auf "exclude" eingestellt ist, wählen Sie die Kategorie des zuvor bearbeiteten Produkts aus
- Speichern Sie den Reiter/Registerkarte
- Artikel im Frontend neu laden: Im Debug-Popup gibt es keine fire_class-Einträge, keine Ausgabe der Feuerschutzklasse
- Artikel im Backend öffnen: Es gibt keine Registerkarte 'Feuer'
- entfernen Sie auf der product.html das {debug}
1. INSTALL
- plg for adding db columns to tables associated with main xt-objects: product, category, payment ... etc
- install, activate and reload backend
- new node in west navigation 'Fields' under Shop
2. TABS
- expand node and open 'Custom fields tabs'
- add a new tab, give it the title 'Fire' (all langs required), leave categories as it is for now and save
2. DROPDOWN
- under node 'Fields' open node 'Custom fields DropDowns'
- add a new, no parent, field value 'fire_class', name 'fire class', save
- add another, select previously created as parent, field value and name 'A', save
- add another, select first created as parent, field value and name 'B', save
3. FIELDS
- Right click node 'Fields', select 'new product field -> DropDown'
- set DB field name to 'fire_class'
- select the dropdown
- set default value if you wish to assign one. when creating column all values are set to default and new created objects will have it preassigned
- ignore sortoder for now (not yet implemented)
- select the tab
- set the name to 'fire class'
- save and reload main tab 'Fields'
4. PRODUCT BACKEND
- open a product
- there should be a tab 'fire' with a dropdown named 'fire class' and and options A and B
- set the value to B
5. PRODUCT FRONTEND
- open product template product.html for editing
- add {debug} at top
- open previously edited product in shop frontend
- debug info pops up
- you should find:
{$fire_class} "A"
{$fire_class_id} "2"
{$fire_class_name} "fire class"
{$fire_class_type} "dropdown"
6. TABS AND CATEGORIES
- in backend open the 'tabs' node under 'fields'
- with 'categories mode' set to 'exclude' select category of previously edited product
- save the tab
- reload product in frontend: there are no fire_class entries in debug popup
- open product in backend: there is no tab 'fire
... to be continued
- master/slave fields are passed to ms-tpls and product-options
- icons
- category fields passed to categories_listing.html and pruducts_listing
- tab dependency, ie category dependeny applied only to products and categories