xt_seo_box - SEO Box
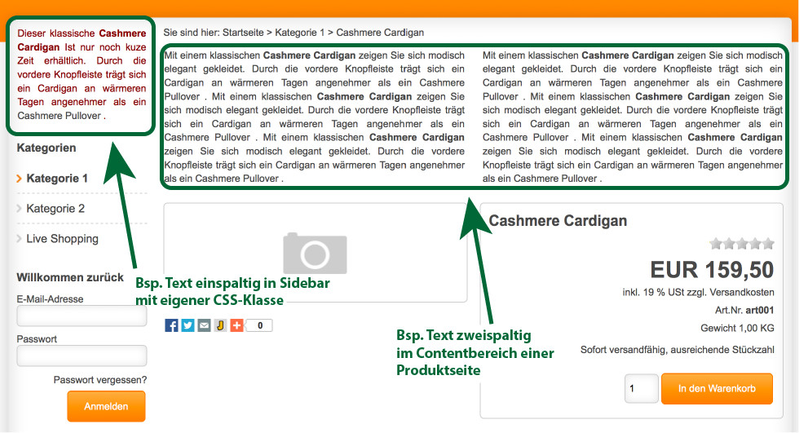
Erstellen Sie SEO-und Hinweis-Texte für Produkt-, Kategorie- und Inhaltsseiten. Sie können pro Seite beliebig viele, in Header, Content oder Footer frei positionierbare Boxen anzeigen, ein- oder mehrspaltig und mit eigenen CSS-Klassen versehen.
Das Plugin SEO BOX "xt_seo_box" ist kostenpflichtig und kann im xt:Commerce Store bezogen werden.
Installation / Plugin-Konfiguration
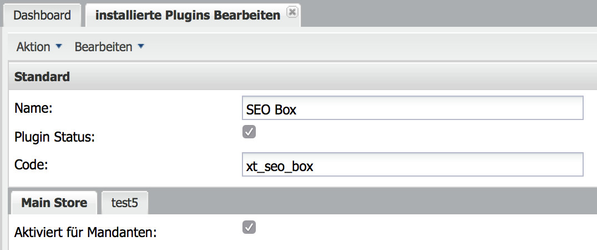
- Installieren Sie das Plugin und öffnen dann die Plugin-Konfiguration
- Aktivieren Sie das Plugin
Übernehmen Sie die Standartvorgaben bzw. passen Sie diese an
Plugin-OptionBeschreibungAktiviert für Mandanten Legen Sie fest, für welche Mandanten/Shop das Plugin aktiviert sein soll - Speichern Sie die Konfiguration
Anlegen von Text, einspaltig und ohne erweiterte Positionsangabe
Nach Installation und Aktivierung des Plugins steht im Tab Standart von Produkten, Kategorien und Content das neue HTML-Feld SEO-Text zur Verfügung. Tragen Sie hier den anzuzeigenden Text ein und editieren Sie Ihr Template.
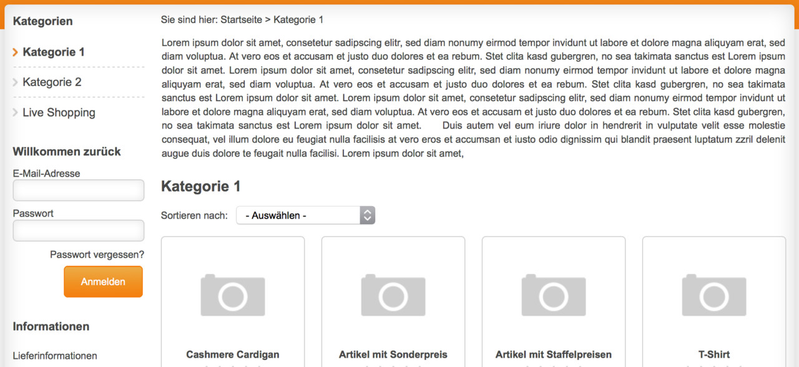
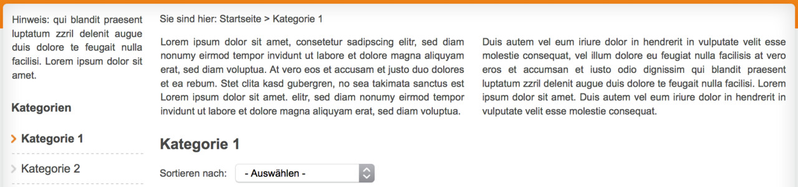
Im folgenden Beispiel soll SEO-Text für eine Kategorie angezeigt werden, einspaltig und unterhalb des Produkt-Listings der Kategorie. Öffnen Sie die Kategorie zum Bearbeiten und fügen unter SEO-Text den gewünschten Inhalt ein. Öffen Sie dann in Ihrem Template die Datei <IHR-TEMPLATE>/index.html, suchen und fügen oberhalb von {$content} ein
{box name=xt_seo_box type=user}Speichern Sie die Backend-Konfiguration der Kategorie und die index.html, dann laden Sie die Kategorie-Seite im Shop neu. Sie sollten nun oberhalb den Kategorie-SEO-Text finden.
Die folgenden Hinweise zum Anlegen von Texten für Produkte, Kategorien oder Inhaltsseiten beziehen sich auf das Standart-Template xt_grid oder davon abgeleitete Templates.
Wenn Sie andere Templates verwenden ergeben sich unter Umständen Änderungen für die Datei plugins/xt_seo_box/css/xt_seo_box.css
Anlegen von Texten, mehrspaltig und ohne erweiterte Positionsangabe
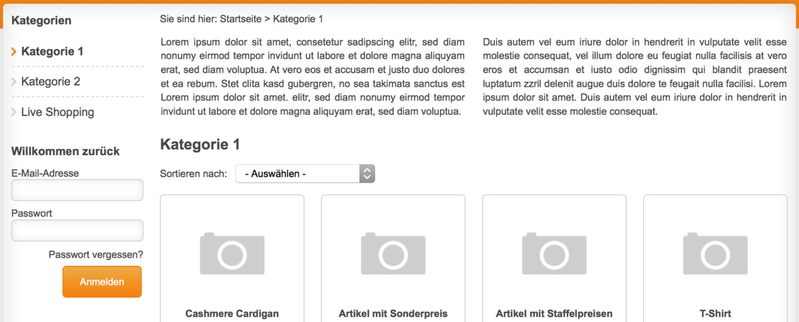
Nun soll der SEO-Text der Kategorie zweispaltig angezeigt werden. Öffnen Sie die Kategorie zum Bearbeiten und schalten den HTLM-Editor in den Modus 'HTML direkt bearbeiten'. Editieren Sie den vorhandenen Text oder fügen ein wie folgt
<seotext cols=2>Lorem ipsum ......... diam voluptua.</seotext>
<seotext cols=2>Duis autem ..... molestie consequat.</seotext>
Das Tag seotext dient zur Kennzeichnung einzelner SEO-Texte, mit cols=2 geben Sie an, in wievielen Spalten der Text dargestellt werden soll. Für cols sind die Werte 2 bis 5 möglich.
Speichern Sie die Backend-Konfiguration der Kategorie und laden Sie die Kategorie-Seite im Shop neu. Sie sollten nun den Kategorie-SEO-Text zweispaltig dargestellt sehen.
Anlegen von Texten, mehrspaltig und ohne erweiterte Positionsangabe
Im folgenden soll in der Sidebar der Kategorie-Seite ein kurzer SEO- oder Hinweistext angezeigt werden. Öffnen Sie die Kategorie zum Bearbeiten und schalten den HTML-Editor in den Modus 'HTML direkt bearbeiten'. Editieren Sie den vorhandenen Text oder fügen ein wie folgt
<seotext cols=2>Lorem ipsum ......... diam voluptua.</seotext>
<seotext cols=2>Duis autem ..... molestie consequat.</seotext>
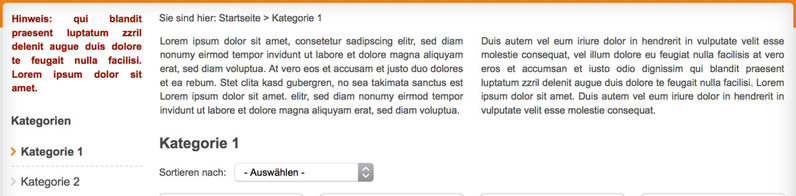
<seotext position=sidebar-top>Hinweis: ......... sit amet.</seotext>
Mit position=sidebar-top legen Sie den Namen der Position im Template fest. In der Templatedatei <IHR-TEMPLATE>/index.html legen Sie eine Position wie folgt an, in diesem Fall tragen Sie über {box name=categories} ein
{box name=xt_seo_box position=sidebar-top type=user}Speichern Sie die Backend-Konfiguration der Kategorie und laden Sie die Kategorie-Seite im Shop neu. Sie sollten nun den Text überhalb des Kategoriemenüs angezeigt sehen.
Angabe von css-Klassen im Tag seotext
Sie können die zu verwendende(n) CSS-Klasse(n) eines Text direkt im Tag seotext angeben, zum Beipspiel
<seotext position=sidebar-top class="bold red">Hinweis: ......... sit amet.</seotext>
Verwendung von column_full in der Template-Box
Die Aufteilung von Texten auf mehrere Spalten basiert auf den Style-Klassen des Templates xt_grid. Dort sind, für den eigentlichen Inhaltbereich Stylesheets Spaltenbreiten definiert. Wenn Sie SEO-Textspalten im Header oder Footer verwenden möchten, geben Sie in der Box-Deklaration full-column=true. Damit wird angewiesen, die erweiterten Styles des Plugins zu verwenden, zum Beispiel in der Templatedatei index.html im Footer
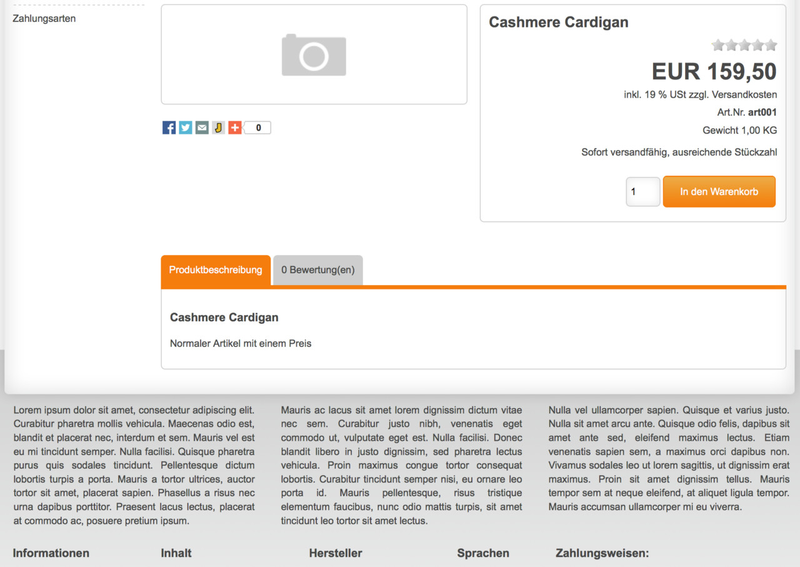
{box name=xt_seo_box position=im-footer column_full=true type=user}und in der Backend-Konfiguration eines Produktes
<seotext position=im-footer cols=3>Lorem ipsum ......... pretium ipsum.</seotext>
<seotext position=im-footer cols=3>Mauris ac lacus ..... amet lectus.</seotext>
<seotext position=im-footer cols=3>Nulla vel ........... eu viverra.</seotext>